|
| Baby's first UI! |
So, Let's take an in-depth look at one widget in my new application, Help Me L8ter. This app is based on a countdown, so I have put a lot of focus in on the timer part of the UI. The app sends SMS messages if this countdown expires, so it's kind of importatant that they can see the countdown and stop or modify it whenever they need to.
 |
| Aforementioned Sketch (not bad hey?) |
I threw this all together from a sketch up I did in about 2 hours. The sketch covered things like behaviour flow and screen layouts, not really touching on individual widgets. Indicentally NinjaMock is a really nice site.
Mapping an application's behavioural flow is really important, especially when you have more than 1 or 2 screens. The user (and the developer!) need to know where they are, how they got there and how to navigate away.
I made my navigation based on buttons and menu items that take the user to different screens.
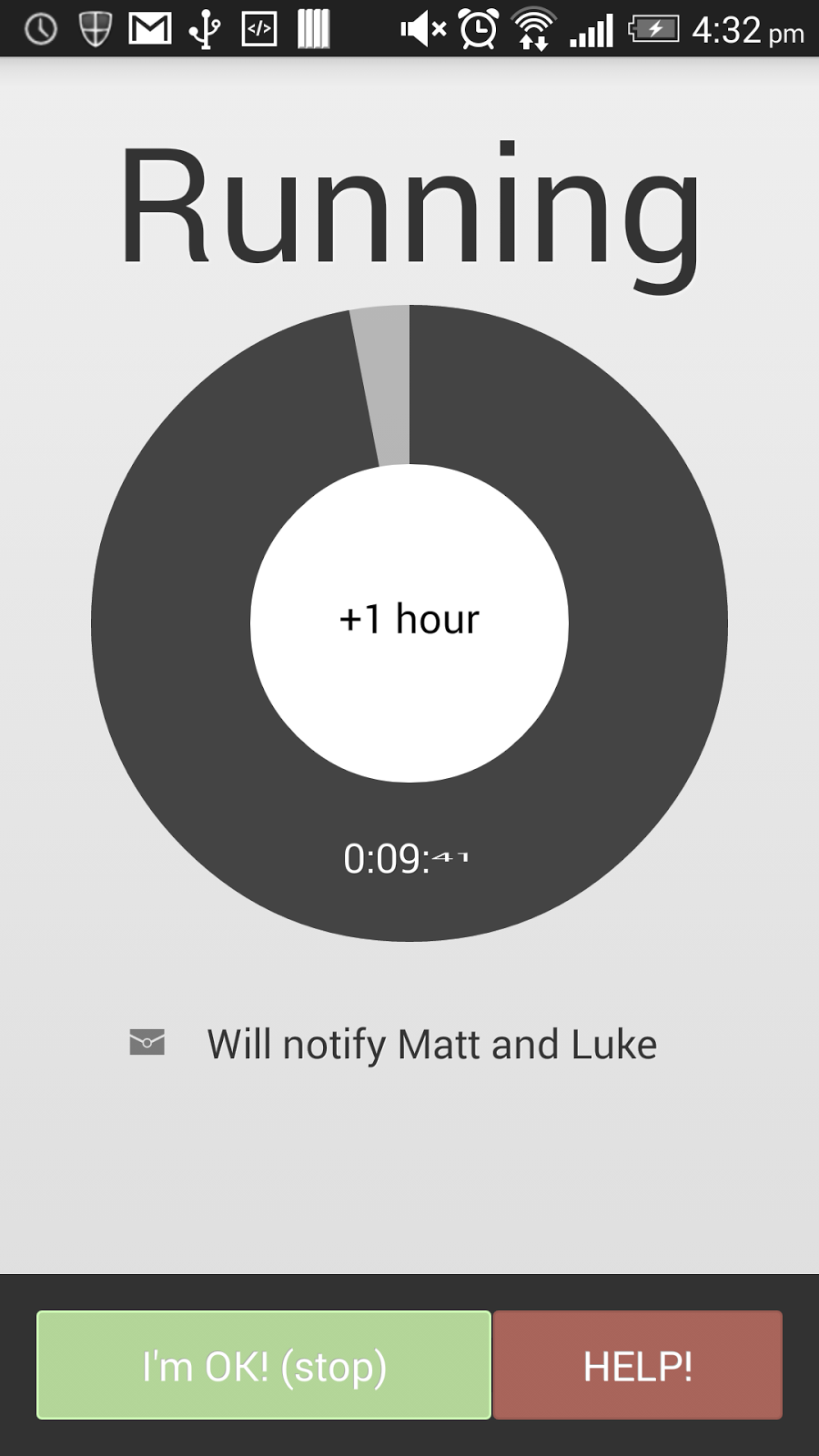
So, great right? I made the screen look like the sketch, but as I said, I did not really touch on the central part of the app, the timer. And also I did not really touch on the navigation properly. The timer (the most important part of the application) was a tiny 12dp bit of font lost in the running screen. I downloaded some libraries and went to work! I ended up with a pie-chart looking timer with a very visual countdown.
 |
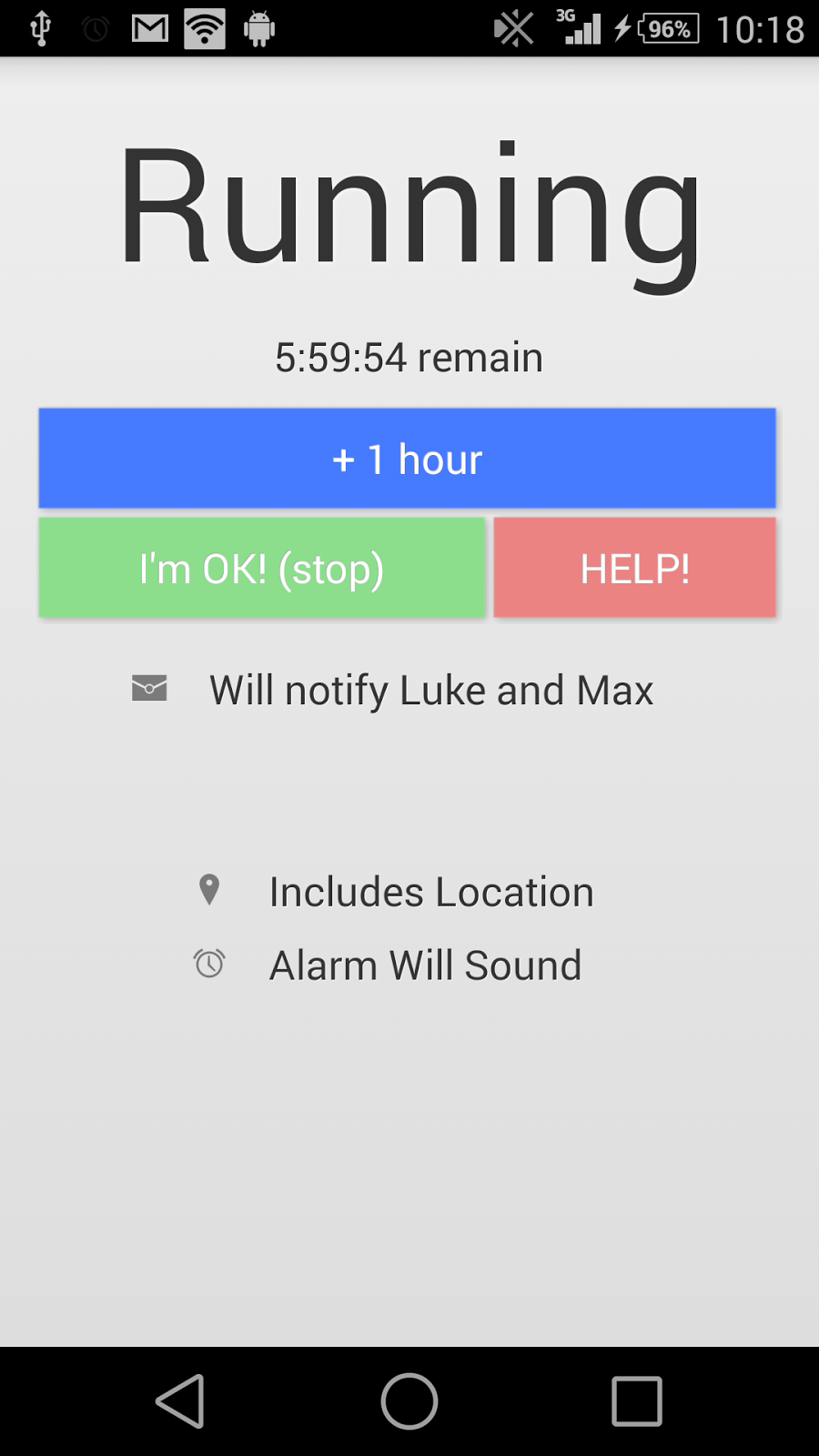
| Some improvements |
Another Issue was the navigation. There were buttons all over the place. I had them in the middle of the screen, at the top, and at the bottom. Very confusing. So I settled on a button bar that's unified on all the screens the user visits.
Users want to know what the time left is. And I want them to be wowed about the experience.
Now we are on to something! A few libraries and a few modifications and we've got ourselves a large countdown wheel with some other goodies. The button in the middle adds one hour, the time and the percentage of the wheel give good information to the user by either glancing at the app or taking a more detailed look.. But the button in the middle? and the appearance.. hmm.
Ok, well the rest of the app is using subtle shading throughout giving the appearance of overhead lighting and a bit of occlusion (look it up!), for example
 |
| Shading in the rest of the app |
All this screen, you can see the text shadows indicate etched text with an overhead light, and there is a little shadow around the white card boxes where the user makes input. Oh you cant see? Let me show you!

This is zoomed in a bit. See the white lines around the text? That, when zoomed out makes the text look
subtly etched. It's small details that make an app great. Next time you use GMail, Facebook or Twitter, have a look at the small details like this.. you'll be suprised! Ok so back the the countdown timer!
So after a few hours I made some subtle light changes to the timer.
 |
| "Finished" product |
The shading makes the time arc look like it's dug into the background slightly, blending the whole thing in a bit more with the rest of the app.. The key here is
subtle. You can really easily go right over the top with this stuff and while you put a lot of effort in you can end up with an app that looks utterly horrid. While I wont provide examples of bad Apps, you can find plenty on your own in the play store. You've probably got a few installed!
 The user downloads the app for free and a small ad is displayed somewhere in
The user downloads the app for free and a small ad is displayed somewhere in